Column chart in react js
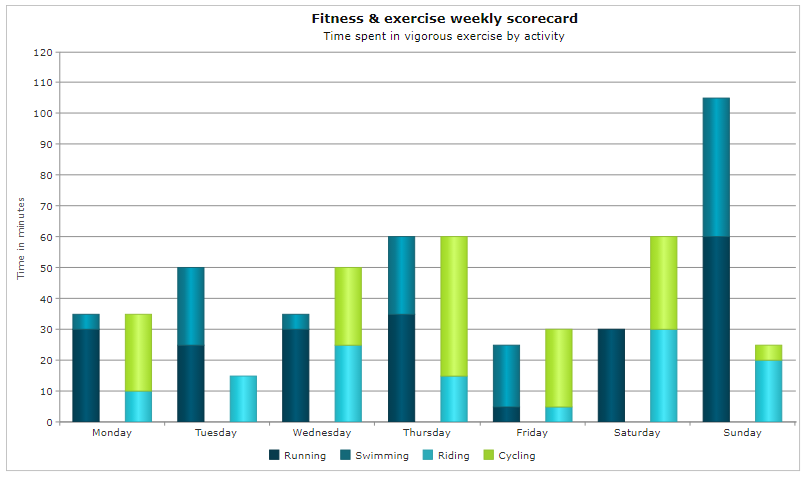
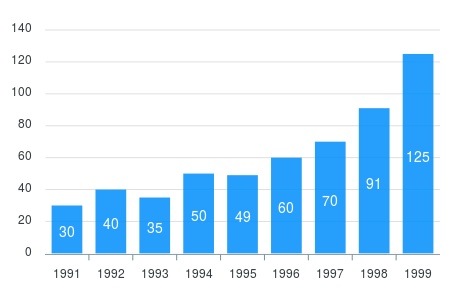
Stacked Column Chart is similar to Column Chart except that it is formed by stacking one data-series on top of the other. Column with Data Labels.

React Bar Chart
Web React Stacked Column Charts Graphs.

. React Google Charts is a simple. Below example shows combination of. Column charts use rectangular bars to compare value between different categoriesseries.
Web Using ApexCharts to create charts in Reactjs. Charts are interactive responsive and support animation zooming panning events exporting chart. Web Combination of React Column Line and Area Charts.
React Chart Demos Column Charts Stacked Columns. Column Charts also referred as Vertical Bar Charts are rectangular bars with lengths proportional to the values that they represent. Web React Charts Graphs Component with 10x Performance for Web Applications.
You can create combination of any Charts that has same orientation of X and Y axis. Create a react application. Column with Data Labels.
Column with Data Labels. Given example shows Dynamic Column Chart in React along with source code that you can try running. Im not sure on the charts required data structure but I think you can remove the square brackets around the JSONdata and the map.
Web Dynamic or Live charts are used for displaying data that varies with time. Web Distributed columns charts allows you to set different color for each bar and distinguish each data-point. Web In this tutorial we will learn how to create a Google Column Chart in React Js application by using the react-google-charts package.
Run the following command to create a react app. The sample code is built with react-apexcharts. Web React Column Charts Graphs.
Lets create a startup react application using the create-react-app package. Instead just access the. Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn between a.
Web Today well discuss how to create and implement awsome responsive graphical charts in the React Js application by using one of the top and best charts library. React Chart Demos Column Charts Basic. Web How to Create Histogram or Segmented Columns Chart in React with Google Charts.
Web In this quick React js column chart tutorial we have learned how to install and configure react google chats in react appmoreover seen how to create google column. Web 1 Answer. React-ApexCharts is a wrapper component for ApexCharts ready to be integrated into your reactjs application to create stunning.
Web JavaScript Column Charts Graphs. Web React Range Column Charts Graphs. React Chart Demos Mixed Charts Line Column.
Column Charts are sometimes referred to as Vertical.

Javascript How To Filter React Chartjs 2 Stack Overflow

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

Creating A Dashboard With React And Chart Js

React Charts And Graphs For Web And Mobile Fusioncharts
React Column Chart Examples Apexcharts Js

How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium

Beautiful React Charts Graphs With 10x Performance

Reactjs Chart Js Multi Stack Bar Graph React Js Stack Overflow

React Bar Chart Charting For Reactjs
React Column Chart Examples Apexcharts Js

How To Implement Barchart In Reactjs Geeksforgeeks

Simple Bar Chart Written Using React Js React Js Examples

Create Different Charts In React Using Chart Js Library
React Column Chart Examples Apexcharts Js

React Apexchart A React Chart Wrapper For Apexcharts Js

Creating A Dashboard With React And Chart Js

Guide To Create Charts In Reactjs Using Chart Js Spycoding